khai báo sử dụng AngularJS
Example.js
AngularJS
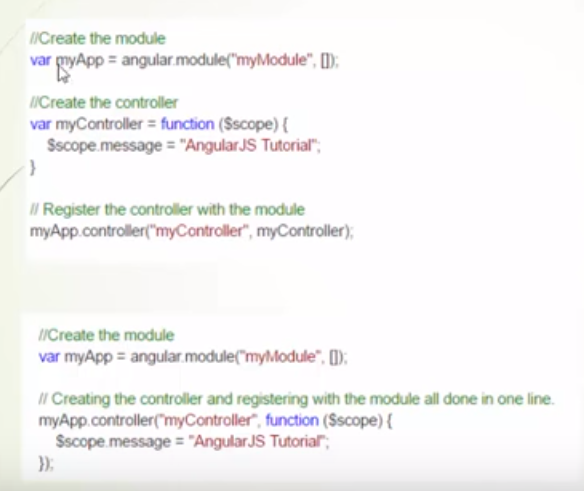
//Create a module
var myApp = angular.module('myModule', []);
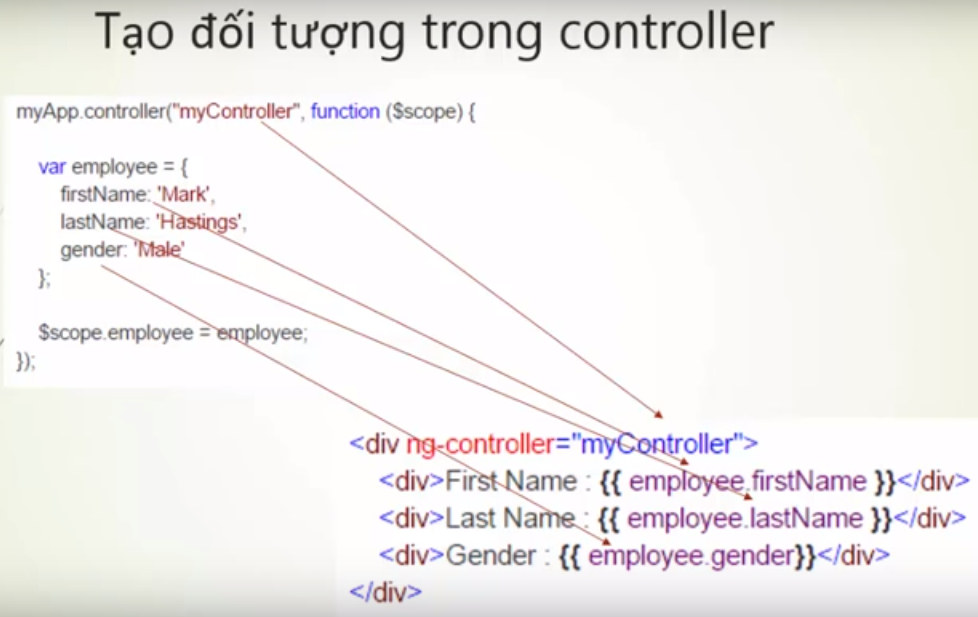
myApp.controller('myController', function ($scope) {
var employee = {
FirstName: "Mark",
LastName: "Hastings",
Gender: "Male"
}
$scope.employee = employee;
});
Example.html
AngularJS
<!DOCTYPE html>
<html ng-app="myModule">
<head>
<title></title>
<meta charset="utf-8" />
<!--<script src="srcipts/angular.min.js"></script>-->
<script src="srcipts/angular.js"></script>
<script src="srcipts/app.js"></script>
</head>
<body ng-controller="myController">
<div>
First Name: <input type="text" ng-model="employee.FirstName" /><br />
Last Name: <input type="text" ng-model="employee.LastName" /><br />
Gender: <input type="text" ng-model="employee.Gender" /><br />
<br />
<br />
First Name: {{employee.FirstName}}<br />
Last Name: {{employee.LastName}}<br />
Gender: {{employee.Gender}}<br />
</div>
</body>
</html>
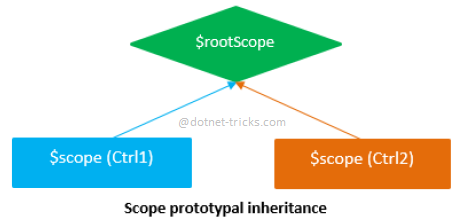
RootScope là gì?
Example.js
AngularJS
var myApp = angular.module('scopeDemo', []);
myApp.controller('classController', classController);
myApp.controller('schoolController', schoolController);
myApp.controller('topController', topController);
function classController($scope) {
$scope.name = "Child 1 Controller";
};
function schoolController($scope, $rootScope) {
$scope.name = "Child 2 Controller";
};
function topController($scope, $rootScope) {
$scope.name = "This is nested scope AngularJS";
};
Example.html
AngularJS
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="srcipts/angular.js"></script>
<script src="srcipts/scopeDemo/app.js"></script>
</head>
<body ng-app="scopeDemo">
<div ng-controller="topController">
<div ng-controller="classController">
<div>{{name}}</div>
</div>
<div ng-controller="schoolController">
<div>{{name}}</div>
</div>
{{name}}
</div>
</body>
</html>
Directive là gì?
customdirective.html
AngularJS
<table>
<tr>
<td> Login name: <input type="text" /></td>
</tr>
<tr>
<td> Password: <input type="text" /></td>
</tr>
</table>
directive.html
AngularJS
<!DOCTYPE html>
<html ng-app="DEMO">
<head>
<title></title>
<meta charset="utf-8" />
<script src="srcipts/angular.js"></script>
<script src="srcipts/directiveApp.js"></script>
</head>
<body>
<div ng-controller="myController" ng-init="DemoMessage='Welcome'">
<div welcome-text></div>
</div>
</body>
</html>
directiveApp.js
AngularJS
var myApp = angular.module('DEMO', [])
.controller('myController', function ($scope) {
}).directive("welcomeText", function () {
//var html = "<h1>Welcome to TEDU directive</h1>";
return {
templateUrl: "/customdirective.html"
}
});;














0 nhận xét:
Post a Comment