Sử dụng ng repeat lặp
repeat.html
AngularJS
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="srcipts/angular.js"></script>
<script src="srcipts/repeat.js"></script>
</head>
<body ng-app="app">
<div ng-controller="repeatController">
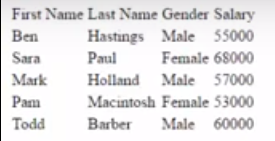
<table>
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>Gender</td>
<td>Salary</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees">
<td>{{employee.firstName}}</td>
<td>{{employee.lastName}}</td>
<td>{{employee.gender}}</td>
<td>{{employee.salary}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
repeat.js
AngularJS
(function () {
'use strict';
var app = angular.module('app', []);
app.controller('repeatController', repeatController);
repeatController.$inject = ['$scope'];
function repeatController($scope) {
var employees = [{
firstName: "Ben",
lastName: "Hastings",
gender: "Male",
salary: 55000
},
{
firstName: "Sara",
lastName: "Paul",
gender: "Female",
salary: 68000
},
{
firstName: "Mark",
lastName: "Holland",
gender: "Male",
salary: 57000
},
{
firstName: "Pam",
lastName: "Macintosh",
gender: "Female",
salary: 53000
},
{
firstName: "Todd",
lastName: "Barber",
gender: "Male",
salary: 60000
}
];
$scope.employees = employees;
}
})();
nested-repeat.js
AngularJS
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="/srcipts/angular.min.js"></script>
<script src="/srcipts/nested-repeat.js"></script>
</head>
<body ng-app="app">
<div ng-controller="nestedRepeatController">
<ul>
<li ng-repeat="country in countries" ng-init="parentIndex = $index">
{{country.name}} - Index {{$index}}
<ul>
<li ng-repeat="city in country.cities">
{{city.name}} - Index {{$index}} - Parent Index - {{parentIndex}}
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
nested-repeat.js
AngularJS
(function () {
var app = angular.module('app', []);
app.controller('nestedRepeatController', ['$scope', function ($scope) {
var countries = [{
name: "UK",
cities: [{
name: "London"
},
{
name: "Birmingham"
},
{
name: "Manchester"
}
]
},
{
name: "USA",
cities: [{
name: "Los Angeles"
},
{
name: "Chicago"
},
{
name: "Houston"
}
]
},
{
name: "India",
cities: [{
name: "Hyderabad"
},
{
name: "Chennai"
},
{
name: "Mumbai"
}
]
}
];
$scope.countries = countries;
}]);
})();











0 nhận xét:
Post a Comment