Cấu trúc Validation Login [Phần 6] đã xong!
[Phần 7] Validation Register bằng Framework
- Hỗ trợ chức năng validate trên form trên cả client (browser) lẫn server.- Phát sinh cả code javascript trên server để validate form nhập liệu.- Sử dụng sub class của DynaValidatorForm để validate trên server.- Sử dụng tập tin validator-rules.xml
- Định nghĩa các constraints dùng javascripts cho validate
- Các constraints này được áp dụng trong tập tin validation.xml (xác định validate cụ thể cho từng thuộc tính hay từng field áp dụng cho form bean)
- Config để validator framework để hỗ trình bày error trên client thông qua file truts-config.xml và tạo message báo lỗi qua *.properties- Kích hoạt validation trên action bằng cách thiết lập thuộc tính validation=“true” trong action-mapping- Các thành phần trong tập tin validator-rules.xml
- form-validation: root của tài liệu xml này
- global: xác định thành phần của rules và có thể truy cập từ các form.
- validator: xác định đối tượng validator – constraints
- name: tên validator
- classname: tên class form bean
- method: tên phương thức trong form bean
- methodParams: các tham số truyền cho phương thức
- msg: các message báo lỗi
- depends: xác định validation constraints được áp dụng cho từng đối tượng cụ thể
- jsFunctionName: tên của chức năng javascript
- javascript: chứa code validation của javascript trên client
- Các thành phần trong tập tin validation.xml
- form-validation: root
- global: chứa đựng các constant element.
- constant: xác định các pattern
- constant-name: tên constant- constant-value: giá trị constant
- formset: chứa đựng các form element.
- form: xác định thành phần của form
- name: tên form chứa các field element xác định thành phần cần validation
- field: xác định validation trên control trên form
- property: xác định tên field trên form bean
- depends: xác định constraint áp dụng từ validator-rules.xml
- Chứa các thiết lập cho tham số qua arg
- arg:
- key dùng xác định giá trị trong việc xuất thông báo lỗi
- Chứa các khai báo thông qua thuộc tính var để xác định các ràng buộc cần validation
- var:
- var-name: điều kiện validation
- var-value: công thức validation
-Cấu hình register.jsp
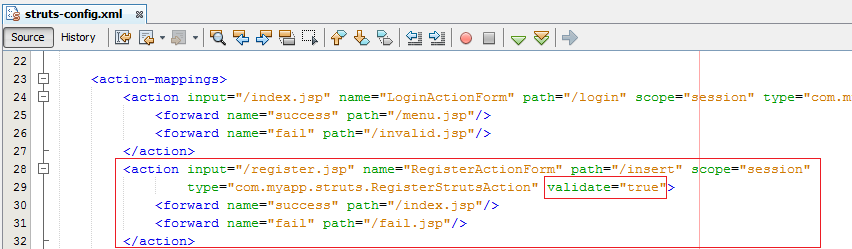
-Form bean ở phần trước đã tạo-Mapping sửa lại phần validate="false" thành validate="true"
-Mở phần validation.xml cấu hình cho username, password, lastname như sau:
<formset>
<!-- An example form -->
<form name="RegisterActionForm">
<field property="username" depends="required,mask">
<arg0 key="Username" resource="false" />
<var>
<var-name>mask</var-name>
<var-value>^[a-zA-Z]*$</var-value>
</var>
</field>
<field property="password" depends="required, minlength, maxlength">
<arg0 key="Password" resource="false" />
<arg1 key="${var:minlength}" name="minlength" resource="false" />
<var>
<var-name>minlength</var-name>
<var-value>6</var-value>
</var>
<arg1 key="${var:maxlength}" name="maxlength" resource="false" />
<var>
<var-name>maxlength</var-name>
<var-value>20</var-value>
</var>
</field>
<field property="lastname" depends="required,mask">
<arg0 key="Lastname" resource="false" />
<var>
<var-name>mask</var-name>
<var-value>^[a-zA-Z]*$</var-value>
</var>
</field>
</form>
</formset>
-Chỉnh sửa RegisterActionForm extends thư viện có sẵn ValidatorForm quan sát thật kỹ những chỗ khoanh đỏ.-Ở RegisterStrutsAction chúng ta lấy giá trị bằng request và truyền nó qua method insert
-Build, deploy, run đến trang register để test.
-Khi để trống.
-Nhập sai pattern username ^[a-zA-Z]*$
-Nhập đúng username
Nhập sai pattern Lastname ^[a-zA-Z]*$
-Nhập đúng Lastname
-Nhập password quá ngắn!
-Nhập password quá dài!
-Nhập đúng password.
























0 nhận xét:
Post a Comment