1-button:
create-react-app 1-button
cd 1-button
npm install
npm install antd --save
npm start
Button Default
ReatcJS 2018
import React from 'react';
import { Button } from 'antd';
import 'antd/dist/antd.css';
class ButtonDefault extends React.Component {
render() {
return (
<div>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
</div>
);
}
}
export default ButtonDefault;
Button Disable
ReatcJS 2018
import React from 'react';
import { Button } from 'antd';
class ButtonDisable extends React.Component {
render() {
return (
<div>
<Button type="primary">Primary</Button>
<Button type="primary" disabled>Primary(disabled)</Button>
<br />
<Button>Default</Button>
<Button disabled>Default(disabled)</Button>
<br />
<Button type="dashed">Dashed</Button>
<Button type="dashed" disabled>Dashed(disabled)</Button>
<div style={{ padding: '8px 8px 0 8px', background: 'rgb(190, 200, 200)' }}>
<Button ghost>Ghost</Button>
<Button ghost disabled>Ghost(disabled)</Button>
</div>
</div>
);
}
}
export default ButtonDisable;
Button Dropdown
ReatcJS 2018
import React from 'react';
import { Button, Menu, Dropdown, Icon } from 'antd';
class ButtonDropdown extends React.Component {
menu = (
<Menu onClick={this.handleMenuClick}>
<Menu.Item key="1">1st item</Menu.Item>
<Menu.Item key="2">2nd item</Menu.Item>
<Menu.Item key="3">3rd item</Menu.Item>
</Menu>
);
handleMenuClick = (e) => {
console.log('click', e);
}
render() {
return (
<div>
<Button type="primary">primary</Button>
<Button>secondary</Button>
<Dropdown overlay={this.menu}>
<Button>
Actions <Icon type="down" />
</Button>
</Dropdown>
</div>
);
}
}
export default ButtonDropdown;
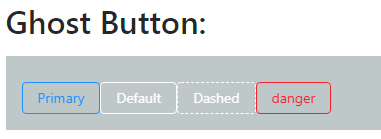
Ghost Button
ReatcJS 2018
import React from 'react';
import { Button } from 'antd';
import 'antd/dist/antd.css';
class ButtonGhost extends React.Component {
render() {
return (
<div style={{ background: 'rgb(190, 200, 200)', padding: '26px 16px 16px' }}>
<Button type="primary" ghost>Primary</Button>
<Button ghost>Default</Button>
<Button type="dashed" ghost>Dashed</Button>
<Button type="danger" ghost>danger</Button>
</div>
);
}
}
export default ButtonGhost;
Button Group
ReatcJS 2018
import React from 'react';
import { Button, Icon } from 'antd';
import 'antd/dist/antd.css';
const ButtonGroups = Button.Group;
class ButtonGroup extends React.Component {
render() {
return (
<div>
<h4>Basic</h4>
<ButtonGroups>
<Button>Cancel</Button>
<Button>OK</Button>
</ButtonGroups>
-
<ButtonGroups>
<Button disabled>L</Button>
<Button disabled>M</Button>
<Button disabled>R</Button>
</ButtonGroups>
-
<ButtonGroups>
<Button>L</Button>
<Button>M</Button>
<Button>R</Button>
</ButtonGroups>
<h4>With Icon</h4>
<ButtonGroups>
<Button type="primary">
<Icon type="left" />Go back
</Button>
<Button type="primary">
Go forward<Icon type="right" />
</Button>
</ButtonGroups>
<ButtonGroups>
<Button type="primary" icon="cloud" />
<Button type="primary" icon="cloud-download" />
</ButtonGroups>
</div>
);
}
}
export default ButtonGroup;
Button Icon
ReatcJS 2018
import React from 'react';
import { Button } from 'antd';
import 'antd/dist/antd.css';
class ButtonIcon extends React.Component {
render() {
return (
<div>
<Button type="primary" shape="circle" icon="search" />
<Button type="primary" icon="search">Search</Button>
<Button shape="circle" icon="search" />
<Button icon="search">Search</Button>
<br />
<Button shape="circle" icon="search" />
<Button icon="search">Search</Button>
<Button type="dashed" shape="circle" icon="search" />
<Button type="dashed" icon="search">Search</Button>
</div>
);
}
}
export default ButtonIcon;
Button Loading
ReatcJS 2018
import React from 'react';
import { Button } from 'antd';
import 'antd/dist/antd.css';
class ButtonLoading extends React.Component {
state = {
loading: false,
iconLoading: false,
}
enterLoading = () => {
this.setState({ loading: true });
}
enterIconLoading = () => {
this.setState({ iconLoading: true });
}
render() {
return (
<span>
<Button type="primary" loading>Loading</Button>
<Button type="primary" size="small" loading>Loading</Button>
<br />
<Button type="primary" loading={this.state.loading} onClick={this.enterLoading}> Click me!</Button>
<Button type="primary" icon="poweroff" loading={this.state.iconLoading} onClick={this.enterIconLoading}>Click me!</Button>
<br />
<Button type="info" shape="circle" loading />
<Button type="primary" shape="circle" loading />
</span>
);
}
}
export default ButtonLoading;
Button Size
ReatcJS 2018
import React from 'react';
import { Button, Radio, Icon } from 'antd';
class ButtonSize extends React.Component {
state = {
size: 'large',
};
handleSizeChange = (e) => {
this.setState({ size: e.target.value });
}
render() {
const size = this.state.size;
return (
<div>
<Radio.Group value={size} onChange={this.handleSizeChange}>
<Radio.Button value="large">Large</Radio.Button>
<Radio.Button value="default">Default</Radio.Button>
<Radio.Button value="small">Small</Radio.Button>
</Radio.Group>
<br /><br />
<Button type="primary" size={size}>Primary</Button>
<Button size={size}>Normal</Button>
<Button type="dashed" size={size}>Dashed</Button>
<Button type="danger" size={size}>Danger</Button>
<br />
<Button type="primary" shape="circle" icon="download" size={size} />
<Button type="primary" icon="download" size={size}>Download</Button>
<br />
<Button.Group size={size}>
<Button type="primary">
<Icon type="left" />Backward
</Button>
<Button type="primary">
Forward<Icon type="right" />
</Button>
</Button.Group>
</div>
);
}
}
export default ButtonSize;
<< Github >>
















0 nhận xét:
Post a Comment