Bước 2: Tạo component
ng generate component input-output
 |
| Tạo component thành công |
 |
| Cấu trức thư mục được tạo |
 |
| Component đã được tự động khai báo trong app.module.ts |
 |
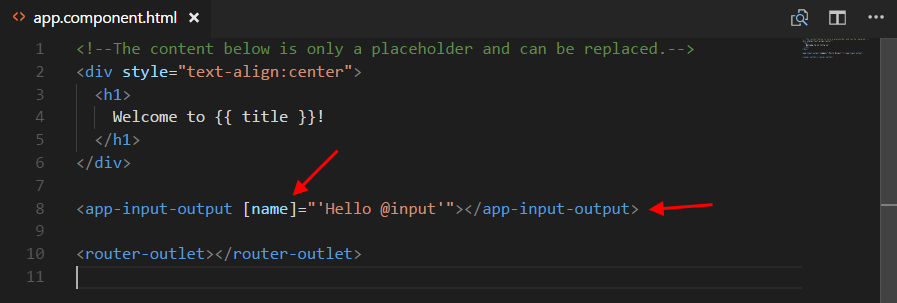
| Đặt component vào màn hình chính để hiển thị và khai báo input tên là name |
 |
| Khai báo biến name để nhận giá trị từ màn hình chính đưa về |
@Input() nameStr : string;
@Input theo Object
@Input() obj: any;
@Input('arrayStr') arrayStr : Array<string>;
@Input('objectName') objectName : Student;
 |
| Binding data hiển thị value của @input |
ng serve --port=8080 --open
@Output trong Angular 2
@Output: any
@Output() loadData = new EventEmitter<any>();
@Output: number
@Output() loadData = new EventEmitter<number>();
@Output: string
@Output() loadData = new EventEmitter<string>();
ng serve --open













0 nhận xét:
Post a Comment