Start project
Render component JSON Array
ReatcJS 2018
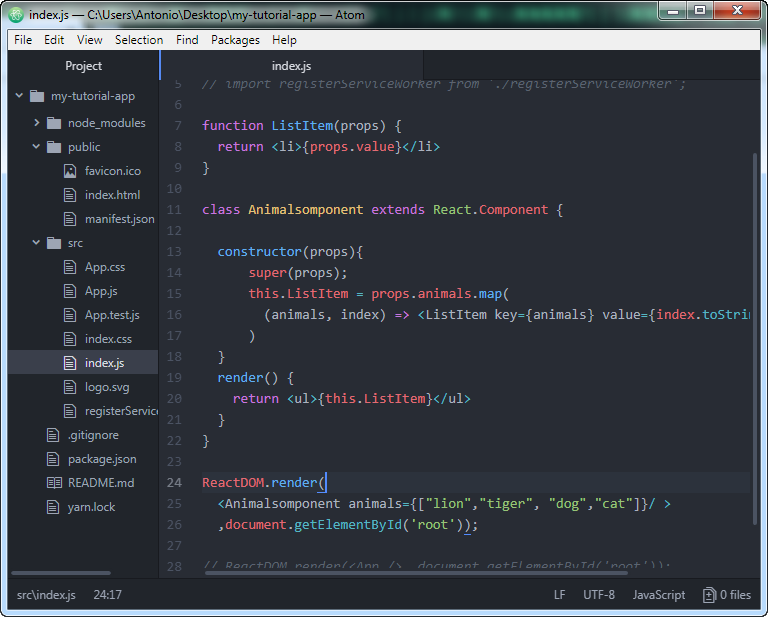
function ListItem(props) {
return <li>{props.value}</li>
}
class Animalsomponent extends React.Component {
constructor(props){
super(props);
this.ListItem = props.animals.map(
(animals, index) => <ListItem key={animals} value={index.toString()+"-"+animals}/>
)
}
render() {
return <ul>{this.ListItem}</ul>
}
}
ReactDOM.render(
<Animalsomponent animals={["lion","tiger", "dog","cat"]}/ >
,document.getElementById('root'));
Render component JSON Array Object
ReatcJS 2018
function ListItem(props) {
return <li>{props.value}</li>
}
class Animalsomponent extends React.Component {
constructor(props){
super(props);
this.ListItem = props.animals.map(
(animals, index) => <ListItem key={animals.id} value={index.toString()+"-"+animals.name}/>
)
}
render() {
return <ul>{this.ListItem}</ul>
}
}
const itemList = [
{
id: 1,
name: "Lion"
},{
id: 2,
name: "bear"
},{
id: 3,
name: "tiger"
}
];
ReactDOM.render(
<Animalsomponent animals={itemList}/ >
,document.getElementById('root'));













0 nhận xét:
Post a Comment